티스토리 뷰
반응형
vscode를 처음 시작하게 되면 파일을 수동으로 저장을 시켜줘야 합니다.
vscode를 자동 저장하기 위해서는 설정을 해줘야 하는데
다음과 같이 설정해주시면 가능합니다.
파일 자동 저장
1. 간편 설정 방법

- 기본 설정 되어 있는 자동 설정으로 자동 저장만 실행할 경우 아래와 같이 기능을 체크해주면 됩니다.
- File - Auto Save 체크
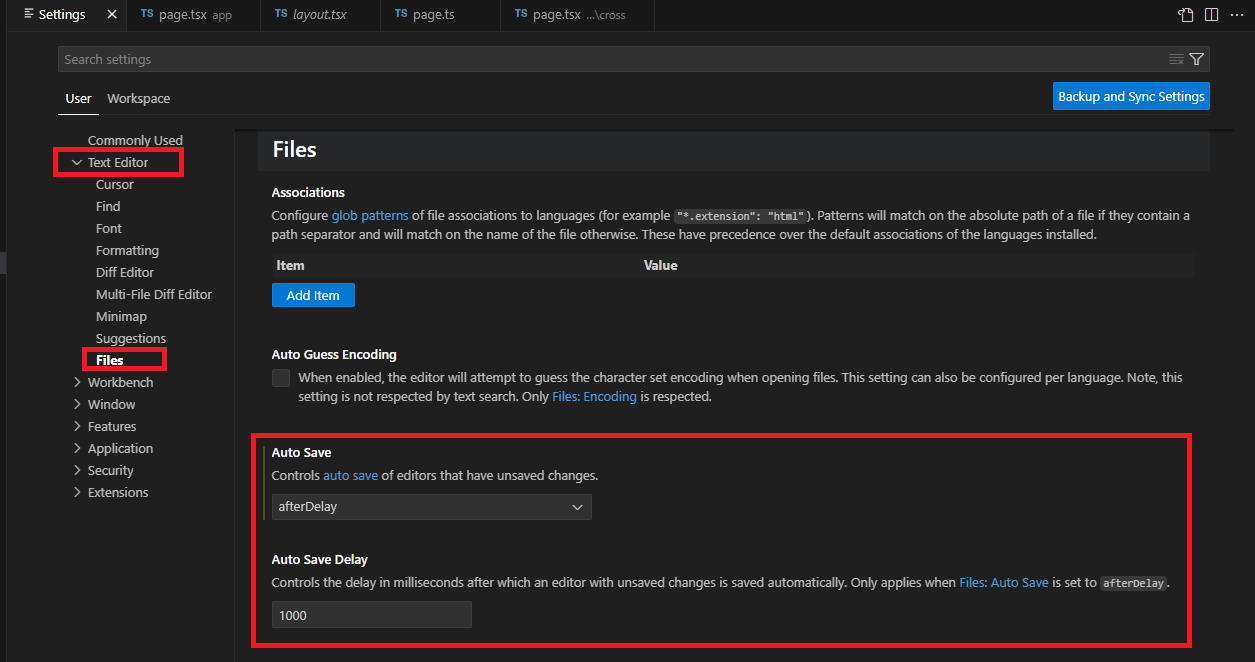
2. 상세 설정 방법

- 상세 설정을 하고 싶다면 설정 항목으로 들어가 설정 하면 됩니다.
- File - Preferences - Settings
- text Editor - Files - Auto Save
- Auto Save 에서는 총 4가지 설정이 가능
- off : 자동저장 하지 않기
- after delay : Auto Save Delay에서 설정한 시간이 지난 경우 자동저장
- onFocusChange : 에디터 밖으로 포커스를 이동하면 자동 저장
- onWindowChange : vscode 에디터 밖으로 포커스를 이동하면 자동 저장
- Auto save Delay는 after delay 일 때 필요한 값입니다.
기본 설정은 1000ms 마다 저장되며 변경 사항이 없을 경우 저장됩니다.
반응형
'개발팁' 카테고리의 다른 글
| k8s metrics-server 설치 및 running 되지 않을때.. (0) | 2024.07.09 |
|---|---|
| [mongoDB] mongoDB 무료로 사용해보자 - mlab (2) | 2020.02.23 |
| 커피 한잔 값? 개발자를 위한 가상 서버 호스팅 추천 - linode (0) | 2020.01.29 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- numpy
- k8s metrics-server
- LeetCode 30일 챌린지
- Python
- 파이썬
- k8s metrics-server running
- 에라토스테네스
- Component
- LeetCode 풀이
- GPTGOT
- 버츄얼스튜디오코드
- Node
- LeetCode 5월 챌린지
- Java
- 퍼셉트론
- 파이썬 numpy
- 머신러닝
- LeetCode 알고리즘 공부
- 30 Day LeetCode Challenge
- git
- React 프로젝트 생성
- vscode
- GPT서비스
- react
- 노드
- Java leetcode
- 리엑트
- 지도학습
- CHATGOT
- 넘파이
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
