티스토리 뷰
리액트 네이티브 란?

리액트 네이티브는 2015년 페이스북이 공개한 오픈소스 프로젝트로 리엑트에 기반을 두고 제작되었습니다. 리액트와 달리 IOS, Android에서 동작하는 네이티브 모바일 애플리케이션을 만드는 자바스크립트 프레임워크로 시작하였고 최근에는 Windows, Mac, Web까지 확장하고 있습니다.
또한, 2018년에는 React Native의 Github의 모든 레파지토리에서 두 번째로 많은 contributors를 기록했습니다. 현재는 Microsoft, Expo, Callstack, Infinite Red 그리고 Software Mansion 등 다양한 기업과 개인의 기부로 지원받고 있습니다.
React Native : https://reactnative.dev/
React Native Windows + macOS : https://microsoft.github.io/react-native-windows/
React Native for Web : https://necolas.github.io/react-native-web/
이외 : https://reactnative.dev/docs/out-of-tree-platforms

현재 페이스북, 인스타그램, 핀터레스트, 월마트, 에어비앤비, 우버이츠, 테슬라 등 다양한 기업에서 리액트 네이티브를 선택하여 앱을 개발하고 있고 페이스북은 자사의 모든 앱을 React Native로 전환하고 있습니다. 또한 수천 개의 앱이 리액트 네이티브로 제작되고 있습니다.
React Native Showcase : https://reactnative.dev/showcase
리액트 네이티브의 장단점
장점
1. 하나의 언어 JavaScript로 많은 플랫폼을 지원.
리액트 네이티브의 가장 큰 장점이라고 말 할 수 있는 하나의 언어(JavaScript)로 멀티 플랫폼을 지원한다는 것입니다. 앞서 정리한 것처럼 Android, IOS를 시작으로 Web, Windows, Mac까지 지원하고 있습니다. 그리고 리액트 네이티브는 JavsScript와 TypeScript를 지원하고 있습니다.

JavaScript는 Github 기준으로 가장 많이 PR이 발생하는 언어로 전세계에서 가장 관심이 많은 언어라고 할 수 있습니다. 또한, 몇 년 전부터 Front End 개발 언어에서 서버인 Node.js 까지 확장되었고 Native App까지 확장되어 하나의 언어로 모든 분야를 개발할 수 있는 언어로 관심을 받고 있습니다.
최근에는 자바스크립트의 확장된 언어인 TypeScript도 주목 받으면서 그 관심은 더욱 커지고 있고 GitHub 기준으로 두 개의 언어를 합치면 26%가 넘어 1/4 이상의 PR이 발생할 수 있다고 할 수 있습니다.
결국 ReactNative의 장점은 여러 분야로 확장하고 있는 JavaScript 언어를 기반으로 다양한 플랫폼을 개발 할개발할 수 있으며 이 언어를 개발할 수 있는 개발자도 점점 많아지고 있다는 점을 꼽을 수 있습니다.
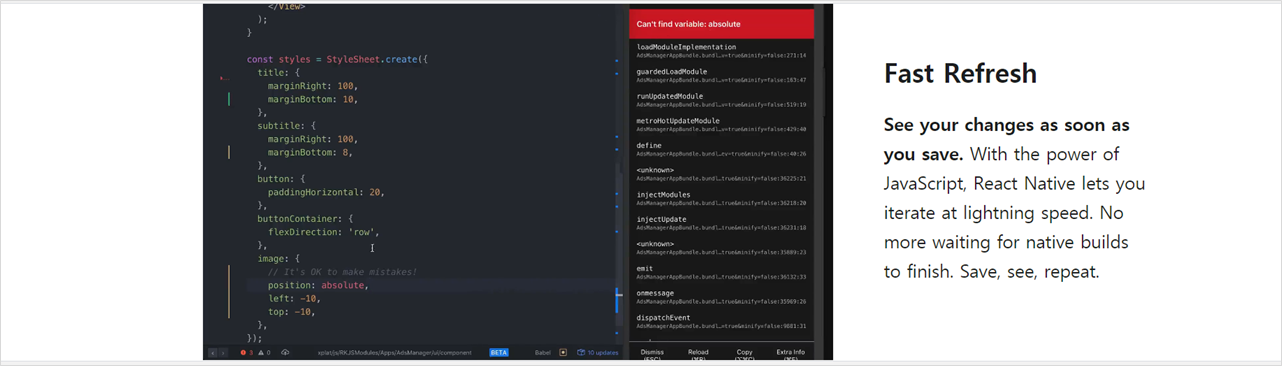
2. Fast Refresh

리액트 네이티브는 JavaScript의 장점을 살린 저장하는 즉시 변경사항을 확인할 수 있는 Fast Refresh 기능을 제공 합니다. 일반적으로 앱을 만들 때 "수정 > 새로 고침" 또는 "수정 > 컴파일 > 새로고침"을 통해 반영된 기능을 확인합니다. 리액트 네이티브의 경우에는 이러한 작업들이 생략되어 반영돼 코드를 수정된 즉시 확인할 수 있습니다.
이러한 장점은 개발 하는 시간을 줄여주고 생산성을 증대하여 빠른 개발이 가능하게 해 줍니다.
3. 플랫폼 간에 동일한 사용자 경험 및 개발 기간 단축

리액트 네이티브로 앱을 개발하게 되면 IOS, Android 간 동일한 사용자 경험을 줄 수 있습니다. 기본 제공되는 UI 구성 요소를 각각의 유사한 네이티브 요소로 변환하기 때문에 사용자는 동일한 사용자 경험을 각각의 플랫폼에서 가능합니다.

React의 UI 패러다임 및 JavaScript로 네이티브 앱을 개발하기 때문에 기존 앱 개발팀이 훨씬 빠르게 두 플랫폼을 작업 가능하게 합니다.
단점
1. 네이티브의 새로운 기능을 빠르게 적용 불가.

Android, IOS의 Version이 변경되면서 생성되는 신규 API를 빠르게 지원하지 못합니다. 예를 들면 IOS 14 버전이 출시되면 새로운 API가 발표됩니다. 이 기능을 사용하기 위해서는 리엑트 네이티브 버전 업이 되길 기다리거나 커뮤니티에서 관련 API를 지원하는 라이브러리가 올라와야 사용이 가능합니다.
물론, Bridge를 통해 Native Api를 연계하는 라이브러리를 개발할 수 있는 방법은 있지만 Native에 기능을 알아야 가능하기에 학습이 필요한 부분입니다. JavaScript부터 접한 개발자라면 지원하기를 기다리는 것이 빠를 수 있습니다.
결론적으로, 신규 네이티브 API를 지원하려면 시간이 필요합니다.
2. Android, IOS에 대한 이해도 필요.

리액트 네이티브가 멀티 플랫폼을 지원하는 것이 장점이자 단점이 될 수 있습니다. UI는 ReactNative로 개발할 수 있겠지만 기능들을 개발하다 보면 플랫폼마다 차이점이 있고 문제 파악 시 어느 정도 Native에 대한 이해도가 필요합니다.
Android 앱을 릴리즈 빌드할 때는 Android 빌드에 대한 개념이 필요하면 IOS 앱을 빌드 할때는 IOS 빌드에 대한 개념이 필요합니다. 간단한 앱을 개발할 때는 큰 문제가 되지 않지만 각각의 Native 기능들을 살린 기능들이 들어가게 되면 빌드 실패가 발생하는데 이때마다 Debug시에는 해당 Native에 대한 학습이 필요합니다.
참고
'React Native' 카테고리의 다른 글
| 02. 리엑트 네이티브의 동작 방식 - 브릿지, 가상돔 (1) | 2021.07.31 |
|---|---|
| [react-native] iOS 빌드 실패 - library not found for -lreact-native-slider (0) | 2021.07.06 |
| [React Native] Firebase Cloud Firestore 연결하기 #2 - Firestore 저장하기. (0) | 2020.11.21 |
| [React Native] Firebase Cloud Firestore 연결하기 #1 - 프로젝트 설정 (0) | 2020.11.19 |
| [React Native] MacOS 개발 환경 설정 하기. (3) | 2020.06.15 |
- Total
- Today
- Yesterday
- LeetCode 30일 챌린지
- React 프로젝트 생성
- 퍼셉트론
- git
- Node
- GPT서비스
- LeetCode 알고리즘 공부
- 넘파이
- Java leetcode
- LeetCode 풀이
- 에라토스테네스
- k8s metrics-server running
- react
- Java
- 노드
- 30 Day LeetCode Challenge
- k8s metrics-server
- vscode
- 파이썬 numpy
- CHATGOT
- 버츄얼스튜디오코드
- LeetCode 5월 챌린지
- GPTGOT
- numpy
- Python
- 파이썬
- 리엑트
- 머신러닝
- Component
- 지도학습
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
