티스토리 뷰

React 프로젝트 생성하는 방법은 사용 용도에 따라 크게 4가지로 소개되고 있습니다.
일반적으로 front 독립적으로 운영되는 create-app cli를 활용한 방법을 활용합니다. 그리고 서버 사이드 랜더링 및 풀스택개발을 위한 Next.js를 기반으로 프로젝트를 생성할 수 있습니다.
이 포스팅에서는 Next.js를 활용하여 기본적인 프로젝트를 생성하는 방버에 대해 작성해보려고 합니다.
0. Next.js 란?
Next.js는 리액트를 기반으로 한 오픈소스 자바스크립트 웹 프레임워크로, 리액트에는 없는 서버 사이드 렌더링 (SSR), 정적 사이트 생성 (SSG), 증분 정적 재생성 (ISR)과 같은 다양하고 풍부한 기능을 제공합니다. 이를 통해 개발자는 클라이언트와 서버에서 아주 복잡한 작업을 별다른 노력 없이 쉽게 구현할 수 있습니다.
주요 이유와 장점
- 서버 사이드 렌더링 (SSR)의 이점:
- 로딩 시간 단축: 클라이언트 사이드 렌더링 (CSR)은 모든 JS 파일을 로드해야 하기 때문에 사용자는 웹 페이지를 보기까지 많은 시간을 대기해야 합니다. 반면, 서버 사이드 렌더링은 서버에서 자바스크립트를 로딩하므로 클라이언트 측에서 자바스크립트를 로딩하는 시간이 줄어듭니다.
- SEO 개선: CSR은 자바스크립트가 로드되지 않은 경우 검색 엔진이 페이지 내용을 인식하지 못하므로 SEO에 불리합니다. 반면 서버 사이드 렌더링은 검색 엔진이 자바스크립트, HTML, CSS를 읽을 수 있으므로 SEO가 개선됩니다.
- 정적 사이트 생성 (SSG):
- 성능 개선: 정적 사이트 생성은 사전에 페이지를 미리 렌더링하여 사용자에게 즉시 표시될 수 있도록 합니다. 이로 인해 웹 애플리케이션의 초기 로딩 속도와 성능이 향상됩니다.
- 서버 부하 감소: 정적 페이지는 서버 측에서 렌더링되기 때문에 서버 부하가 CSR에 비해 적습니다.
- 코드 분할 (Code Splitting):
- 성능 최적화: 코드 분할을 통해 각 페이지에서 필요한 자바스크립트 파일만 로드하여 로딩 속도를 향상할 수 있습니다.
- 자동 폴리필 (Polyfill) 적용:
- 브라우저 호환성: Next.js는 폴리필을 자동으로 적용하여 다양한 브라우저에서 호환성 문제를 최소화합니다.
- 이미지 최적화:
- 성능 개선: Next.js는 이미지 최적화를 지원하여 불필요한 데이터를 제거하고 빠르게 로드되도록 도와줍니다.
- 웹 애플리케이션의 국제화 지원:
- 다국어 지원: Next.js는 국제화를 쉽게 구현할 수 있도록 도와줍니다.
- 타입스크립트에 대한 기본 지원:
- 타입 안정성: Next.js는 기본적으로 타입스크립트를 지원하여 개발자가 더 안정적인 코드를 작성할 수 있도록 합니다.
- 성능 분석:
- 앱 성능 파악: Next.js는 앱의 성능을 분석할 수 있는 도구를 제공하여 개발자가 최적화를 진행할 수 있도록 도와줍니다.
Next.js의 강력한 기능과 편리한 사용성으로 인해 현재 넷플릭스, 트위치, 틱톡, 훌루, 나이키, 우버, 엘라스틱과 같은 유명 기업에서 널리 사용되고 있습니다.
단점
- 서버 사이드 렌더링 (SSR)의 단점:
- 서버 부하 증가: 서버 사이드 렌더링은 서버에서 페이지를 렌더링하는데, 많은 요청이 발생할 경우 서버 부하가 증가할 수 있습니다.
- 페이지 이동 시 깜빡거림:
- UX 측면에서 불리: 페이지 이동 시 새로운 HTML 파일을 불러올 때 화면이 깜빡거리는 현상이 발생하여 사용자 경험에 약간의 불편을 줄 수 있습니다.
- 공개 빌드된 파일들의 폴더:
- .next 폴더: Next.js를 사용하는 프로젝트의 공개 빌드된 파일들이 .next 폴더에 위치하여 프로젝트임을 알기 어렵게 만들 수 있습니다.
이러한 장점과 단점을 고려하여 Next.js를 사용할지 여부를 결정하면 웹 개발 프로젝트에 적합한 선택을 할 수 있을 것입니다.
1. 프로젝트 새성하기
Next.js 생성 방식은 다음과 같이 소개되고 있습니다.
Next.js는 풀 스택 React 프레임워크입니다. 이는 다양하며 대부분 정적인 블로그부터 복잡한 동적 애플리케이션까지 모든 규모의 React 앱을 만들 수 있도록 합니다.
가장 일반적인 방법이라고 생각하면 될 것 같습니다.
React를 설치하기 위해서 node를 환경에 따라 설치합니다.
그리고 아래 명령어를 실행하면 설치합니다.
npx create-next-app그리고 아래와 같이 순차적으로 선택해 줍니다.

TailWind CSS 선택 부분이 있는데 생소할 수 도 있습니다.
TailWind CSS 기존에 CSS를 직접 작성하여 HTML 소스에 적용하던 것을 미리 정의해 놓고 사용할 수 있게 만든 Utility-First 컨셉을 가진 CSS 프레임워크입니다.
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com
class에 미리 정의된 UI 배치에 대한 클래스를 입력하여 빠르게 UI 개발을 완료할 수 있도록 도와주는 프레임워크로 Class 이름 선언을 고민할 필요 없이 UI에 대한 class만 선언하기 때문에 편리합니다.
물론, Tailwind CSS가 지원하는 내용에 대해 러닝커브는 존재할 것 같습니다.
각자의 판다에 맞춰 적용을 하시면 될 것 같습니다.
2. React App Server 시작
설치가 완료되면 아래 명령어를 실행하여 React App Server를 시작해 줍니다.
npm run dev
포트는 기본적으로 3000으로 앱이 구동됩니다.
구동이 완료되면 Next.js의 기본 화면을 확인할 수 있습니다.
3. Next.js의 라우터 이해
이제 프론트 서버 구동은 완료했으므로 페이지를 생성하는 방법을 이해해야 합니다.
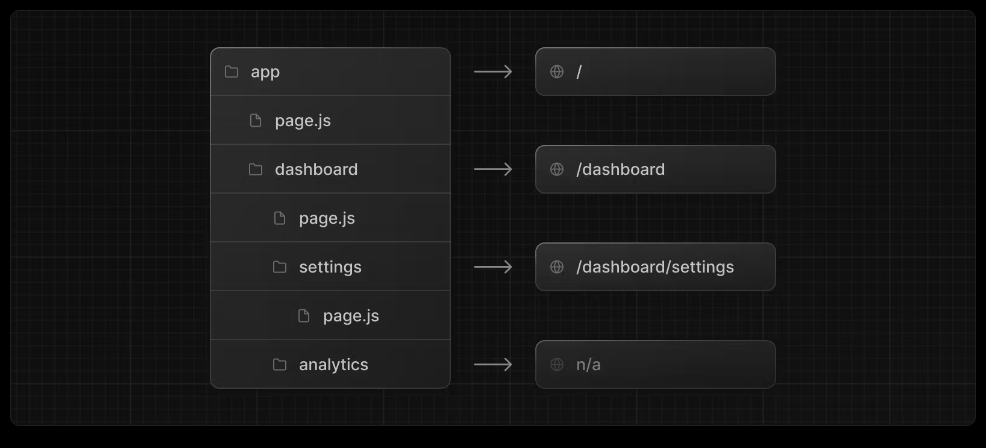
설치 시 App Router를 선택 했을 경우 Next.js의 기본 구조는 app 폴더에서 시작합니다. 만약, 설치시 No를 선택했다면 pages 폴더 기반으로 동작합니다. 이 포스팅은 app폴더를 기반으로 정리합니다.

app 폴더를 기반으로 폴더 구조를 바탕으로 router가 작동합니다.
app 폴더 밑에 dashboard 폴더를 생성했다면 localhost/dashboard 라우터가 생성됩니다. 그리고 폴더 밑에 page.jsx 파일 또는 page.js 파일을 생성한다면 해당 페이지가 기본 페이지가 되게 됩니다.
기본 설명을 했으니 한번 실전으로 변경해 봅니다.
app 폴더 밑에 about 폴더를 생성합니다. 그리고 해당 폴더 밑에 page.tsx파일을 만들고 아래 코드를 입력합니다.
export default function about() {
return "Here. About Page"
}
그리고 주소창에 http://localhost:3000/about를 입력하면 아래 페이지가 뜨는 것을 확인할 수 있습니다.

이렇게 기본적인 Next.js를 활용한 React 프로젝트를 생성해 보았습니다.
기본적인 Route 기능도 살펴보았으니 이제 하나의 페이지를 구성해 보면 될 것 같습니다. :)
'FrontEnd > React' 카테고리의 다른 글
| [react] axios get, post, put, delete api 호출 하기. (1) | 2020.03.21 |
|---|---|
| [React] constructor() 생성자 사용법 (1) | 2020.02.03 |
| [React] 로또 당첨 번호 API 사용하여 Get API 만들기, 화면 호출하기 - 로또 번호 랜덤 생성 사이트 만들어 보기 7편 (9) | 2020.01.27 |
| [React] Javascript 로또 번호 생성 알고리즘 - 로또 번호 랜덤 생성 사이트 만들어 보기 6편 (5) | 2020.01.24 |
| [React] props 하위 Component 값 전달하기 - 로또 번호 랜덤 생성 사이트 만들어 보기 5편 (0) | 2020.01.23 |
- Total
- Today
- Yesterday
- react
- React 프로젝트 생성
- 퍼셉트론
- 머신러닝
- GPTGOT
- LeetCode 5월 챌린지
- Component
- LeetCode 풀이
- vscode
- k8s metrics-server
- 지도학습
- 파이썬 numpy
- 30 Day LeetCode Challenge
- Java leetcode
- 노드
- 리엑트
- 파이썬
- git
- GPT서비스
- LeetCode 30일 챌린지
- 버츄얼스튜디오코드
- 넘파이
- Python
- 에라토스테네스
- Java
- CHATGOT
- k8s metrics-server running
- numpy
- Node
- LeetCode 알고리즘 공부
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
